Summary
Taking control of our own data?
As we use our smartphone apps or browse the web, we all make our own contribution to an ever-growing mountain of digital data. The work of researcher-designers Rose Dumesny and Catherine Ramus looks at ways of making this heterogeneous set of traces perceptible so as to reveal our usages and become aware of their evolution in the digital era. Through four creations (Empreinte de mouvement (Movement footprint) [a three-dimensional map of our movements], Valise à data (Data suitcase), Screenographie, and TicBot), they propose to go more directly from “raw” data to a material representation that provides meaning about users’ usages. An ongoing thesis led by Rose Dumesny tackles understanding the role of these tangible material representations in the perception of digital usages.
With these projects and specifically-developed experimentations as a basis, the task is now to look into the ways in which the materialisation of their data reinforces the empowerment of users, enabling them to better understand this and to use it according to their needs and wishes. For Orange, it is the opportunity to put users at the centre, appeasing their fears, to create useful and appropriate services.
Article complet
Par l’utilisation de nos applications de smartphone ou par nos navigations internet, nous sommes tous à notre manière co-auteurs d’un amoncellement de données numériques. Ainsi, tous nos pas, nos clics ou nos likes sont susceptibles d’être enregistrés, stockés puis traités pour tracer jour après jour nos histoires numériques, individuelles ou collectives.
À la croisée d’une démarche de recherche en sciences humaines et d’une approche design, notre travail porte sur les moyens de rendre perceptible cet ensemble hétérogène de traces [1] pour révéler nos usages et prendre conscience de leurs évolutions à l’heure du numérique. À travers quatre exemples, cet article montre comment, en utilisant les outils du designer, nous cherchons à rendre ces données concrètes pour permettre à l’utilisateur de ressentir, d’agir ou de réagir face à cette nouvelle matière.
Représenter les données autrement ?
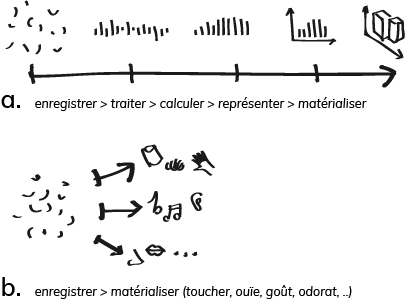
Les traces numériques que nous produisons offrent la possibilité de mesurer nos usages. Les mettre en forme permet de les percevoir, de les analyser et de leur donner du sens pour, par exemple, comprendre nos habitudes et décrire la façon dont nous nous déplaçons, consommons ou communiquons. Ces mises en forme sont autant de moyens de comprendre l’impact du numérique sur nos usages. La plupart des chercheurs travaillant sur les données proposent un processus de transformation allant des données dites “brutes” vers des représentations graphiques comme des datavisualisations. En effet, la matière collectée étant souvent – de par sa quantité ou sa forme – illisible, elle est traitée, puis calculée par des algorithmes [2] pour être ensuite présentée visuellement sous forme de graphiques ou de cartographies (schéma a), qui transforment ces traces en informations accessibles et intelligibles. Mais, si les infographies, cartographies et histogrammes sont si communs aujourd’hui qu’ils nous semblent être des outils universels, sont-ils pour autant toujours compréhensibles ? Représentent-ils vraiment les usages qu’ils veulent illustrer ?

Différentes approches de transformations des données en informations (a et b)
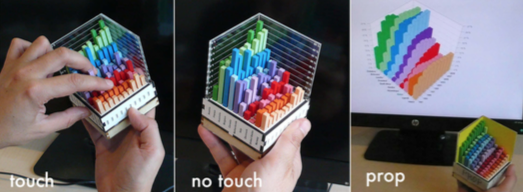
Dépasser ces représentations visuelles et schématiques, pour aller vers des formes plus immédiatement accessibles pour le grand public, paraît un enjeu de taille pour favoriser l’empowerment de l’utilisateur. La dataphysicalisation [3] est une première exploration des liens possibles entre un monde sensible – perceptible par nos sens comme la vue, l’ouïe ou le toucher – et un monde numérisé, où les représentations visuelles des données sont mises en volume et en matière.

Proposition de dataphysicalisation par Yvonne Jansen, 2013 (©Jansen)
Toutefois, pour donner plus de corps aux traces numériques nous proposons d’aller plus loin en matérialisant les données avant même de les calculer à l’aide d’algorithmes ou de les représenter sous forme d’histogrammes (schéma b). Ce design des données [4] ouvre un champ de recherche et d’exploration où l’on crée des objets à partir des données afin que chacun puisse les percevoir et les penser. Cette approche, d’une part, inverse la proposition de l’infovisualisation en plaçant la mise en forme en amont du processus de transformation des données et d’autre part, s’en décale en utilisant des représentations qui ne sont pas simplement visuelles et produites par l’informatique.
Poser les données des usages comme une matière première, au même titre que le bois ou le métal, est un moyen de les rendre intelligibles, en utilisant la capacité qu’ont ces mises en forme de les rendre sensibles ou de provoquer par l’expérience un ressenti, une émotion.
Matérialiser pour comprendre
Les objets créés par les designers sont des moyens d’agir sur notre environnement. À la manière des Design probes [5], où des objets servent d’outils pour mener des enquêtes qualitatives sur les usages et les habitudes de différents groupes, nous nous interrogeons sur la place du design dans un processus de recherche. Nous formulons ainsi l’hypothèse que mettre la création d’objet au cœur des terrains de recherche pourrait permettre de révéler, d’observer et de mesurer différemment la façon dont l’utilisateur perçoit ses traces numériques.
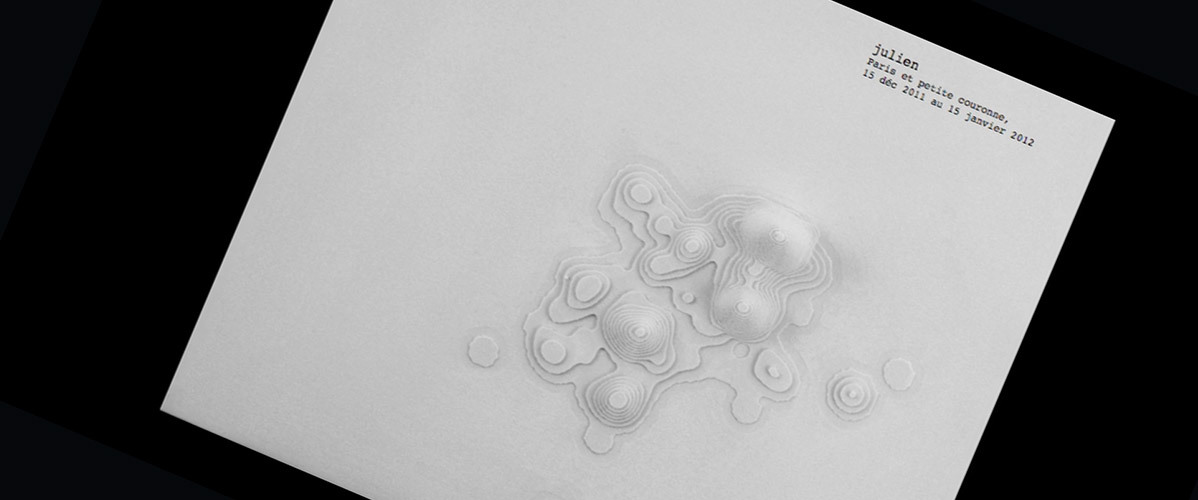
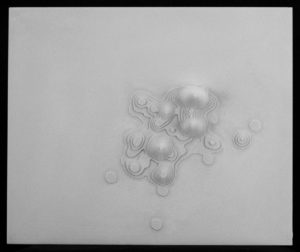
Empreinte de mouvement, l’un des premiers objets réalisés, propose une matérialisation des données individuelles de géolocalisation. Les cartographies tridimensionnelles créées sont le résultat d’un dispositif enregistrant la durée de positionnement géographique de personnes volontaires tout au long de la journée et de la nuit. Captées sur plusieurs jours, les traces composent une empreinte de mouvements géographiques sous forme d’une accumulation de strates. Elles mettent en évidence le temps passé sur un territoire : les endroits fréquentés apparaissent sous la forme de proéminences plus ou moins importantes, a contrario les zones peu ou pas explorées sont repérables par l’absence de relief.

Empreinte de mouvement vue du dessus (©Mit)

Empreinte de mouvement vue en coupe (©Mit)
Au-delà du travail sur cette nouvelle mise en forme de données, ce projet a révélé qu’un tel objet pouvait provoquer une émotion. Ainsi les participants à l’expérimentation, lors de la présentation de leur empreinte, se sont trouvés surpris ou émus de voir, de toucher et de percevoir un moment de leur vie. Dans un second temps, cette mise en forme a inspiré d’autres chercheurs pour bâtir de nouvelles interfaces utilisées aujourd’hui par Orange Business Service [6].
Afin de développer cette réflexion sur les objets-data, nous avons créé un deuxième outil d’exploration, la valise à data, une “matériauthèque” mobile permettant de conduire des ateliers pendant lesquels les participants sont invités à associer des notions liées aux usages numériques – navigation web, appels, sms, data, etc. – et des matières. Elle contient des formes et des matériaux avec lesquels les participants se posent des questions telles que : Comment représenter ma navigation internet pendant une journée ? Et les communications passées avec mon téléphone mobile ? Ou encore ma relation avec mon téléphone ? Ils se questionnent ainsi sur la forme, la texture, l’odeur ou la sonorité que peuvent prendre leurs usages. L’accumulation des associations ainsi réalisées alimente un catalogue de portraits révélant les régularités et les singularités des représentations mentales de chacun.

Mise en place de la valise pour un atelier (© Dumesny)


Portraits de Lucas, juin 2015 (© Beauvisage)
L’objectif de ces ateliers est d’enquêter sur l’universalité des représentations et sur le rôle de la matière dans l’appropriation par l’utilisateur de son environnement numérique. Les ateliers réalisés ont permis d’observer que l’utilisation des matériaux de la valise offrait aux participants la possibilité de passer directement de concepts abstraits à la matière, s’immergeant physiquement dans les données.
Screenographie, la troisième expérimentation entre données et matière, met en lumière les usages associés aux téléphones mobiles. En rendant visible le déplacement des doigts sur un écran, elle propose des radiographies des gestes numériques. Ces représentations fixent les gestuelles associées aux différentes applications qu’une personne utilise quotidiennement et la questionnent sur le rapport charnel à son téléphone.
L’écran noir initial se voit progressivement effacé par les passages successifs de ses doigts. Ainsi, ces enregistrements permettent d’esquisser des typologies d’applications basées sur les gestes. Les réseaux sociaux poussent en effet à scroller – faire défiler l’écran de haut en bas – à l’infini alors que les discussions instantanées invitent à taper sur des claviers virtuels.


Screenographie, installation et enregistrement (© Dumesny)
Ce projet propose ainsi une analyse visuelle et graphique, faisant apparaître des motifs singuliers – propres à chaque application – et collectifs – tout le monde répète les mêmes gestes. Cette analyse, basée sur les applications et non sur les utilisateurs, montre comment le décalage de l’approche design permet de faire émerger de nouveaux résultats de recherche sur la façon dont les interfaces amènent certains gestes et influencent les usages.
Quatrième et dernière production de cette famille, le TicBot est un objet-data qui reflète une autre facette de l’activité numérique. Il restitue le niveau de dépendance – consciente et inconsciente – de l’utilisateur à son téléphone, en enregistrant via une application le nombre de fois où l’écran est déverrouillé au fil de la journée. En effet, son téléphone mobile, toujours à portée de main, le met en lien permanent avec le web, ses mails ou ses autres applications et donc avec des distractions incessantes qui ne cessent de bousculer son attention. Il le ressent mais aucun indicateur ne permet de quantifier et de restituer ces tics, reflets de la place qu’occupe son téléphone dans une journée.
Lorsque l’utilisateur déverrouille rarement son écran, le robot oscille à un rythme doux et lent, mais si le nombre de déverrouillages augmente, son rythme s’accélère jusqu’à devenir frénétique, au point que ses cheveux peuvent se dresser et ses yeux rougir.

Le TicBot calme (© Kim)

Le TicBot énervé (© Kim)
Le TicBot est un objet connecté à fabriquer soi-même, grâce aux plans disponibles en ligne [7], qui offre une matérialisation animée de notre rapport au mobile. Il est un témoin qui fait prendre conscience à l’utilisateur de ses pratiques et peut permettre de changer de regard sur les données collectées par un téléphone.
Percevoir ses usages
Ce travail de recherche nous montre comment les mises en forme concrètes des usages par le design amènent une perception différente des comportements grâce aux données numériques. À travers les quatre réalisations décrites, nous proposons ainsi de passer plus directement des données “brutes” à une mise en forme matérielle et porteuse de sens sur les usages des utilisateurs.
À ce stade du projet, nous cherchons maintenant à étudier les différents niveaux d’engagement que l’utilisateur peut avoir dans ces dispositifs objets-data. Dans quelle mesure lui offrent-ils de prendre en main ses données ? La création de ces objets-data permet-elle de proposer des expériences qui rendent l’utilisateur acteur d’un monde numérisé ?
Une thèse en cours sur ces problématiques s’attache à comprendre le rôle de ces mises en forme tangibles dans la perception des usages numériques [8]. Sur la base des terrains ou projets évoqués plus haut, il s’agit maintenant d’enquêter sur les façons dont la matérialisation de leurs données renforce l’empowerment des utilisateurs, leur permettant de les utiliser selon leurs envies et leurs besoins. Pour Orange, il s’agit d’une opportunité de mettre l’utilisateur au centre, en apaisant ses craintes pour créer des services utiles et pertinents.
En savoir plus :
[1] Merzeau, L. (2013). L’intelligence des traces. Intellectica – La revue de l’Association pour la Recherche sur les sciences de la Cognition (ARCo). (pp.115‑135)
[2] Cardon, D. (2015). À quoi rêvent les algorithmes : nos vies à l’heure des big data. Paris : Seuil
[3] Jansen, Y. (2014) Physical and tangible information visualization. [Thèse de doctorat]. Université Paris Sud – Paris XI. (p.53)
[4] Vollaire, L. (1997). Le design d’information. Communication et langages, 112(1). (pp.35‑50)
[5] Gaver, B., Dunne, T., & Pacenti, E. (1999). Design: Cultural probes. interactions, 6(1). (pp.21 29)
[6] Empreinte de mouvement (2012) réalisé par Sense, Orange Labs. Une vidéographie est disponible. À la suite du projet une expérimentation a été menée dans le quartier du Blosne à Rennes, utilisant les formes proposées par Empreinte de mouvement.
[7] Tic Bot (2017) réalisé par Sense, Orange Labs.
[8] Le carnet de recherche de la thèse de Rose Dumesny.