“A more sober website may serve the environmental cause, but it also serves user experience, as it is faster and more efficient.”
Every website has an impact on the environment. In order to access a web page and display it in a browser, data must be carried and processed, therefore energy and CPU (Central Processing Unit) power are consumed; it is necessary to use a computer, servers and a network, whose production and use contribute to resource depletion and greenhouse gas (GHG) emissions.
However, not all websites have the same footprint; web pages do not all produce the same amount of CO2, as some are heavier and more complex.
In order to evolve towards more energy-sober sites, it is necessary to have access to the right tools to identify the actions to take.
A difficult environmental assessment
A digital sobriety strategy starts off with an environmental impact assessment. However, this process, even when restricted to a single website, is complicated due to a lack of reference data.
The life cycle assessment (LCA) is the most complete tool for completing this assessment successfully. This standardised assessment method is based on the taking into account of all the stages of a product’s life cycle and on a “multicriteria” vision combining the analysis of inflows and outflows, in which the former describes the resources used during manufacturing (raw materials, energy, water, etc.), and the latter that which is discarded (pollution, waste, etc.).

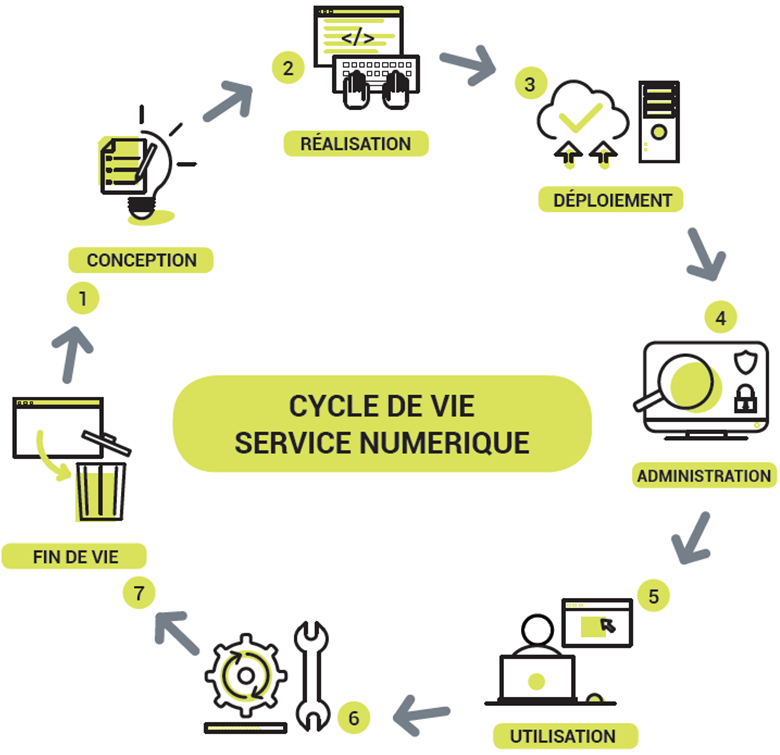
Source: Pôle Eco-conception
The life cycle of a website thus comprises its conception, deployment, usage, and maintenance. Taking into account the three “tiers” of digital architecture (users, networks, data centres), the flow analysis deals for example with the primary energy and the fresh water that are consumed during the manufacturing of user equipment.
Quantification of these flows requires true expertise, as the phenomena – and their interactions – to be considered and the rules to be applied are numerous and complex. The ACV profession relies on databases developed by specialised companies, who have no interest in sharing what essentially constitutes their business.
Some existing tools
Certain tools – sometimes created by these same players – nevertheless make it possible to find out instantly the environmental performance of a web page using its URL.
- Developed by GreenIT, EcoIndex thus determines a score out of 100 calculated using several technical parameters that express the heaviness and complexity of the page being analysed – size of the DOM (the Document Object Model is the programming interface for HTML and XML documents), KB transferred, number of HTTP requests – and the resulting physical footprint (processor, CPU or memory consumption, RAM, amount of data exchanged, etc.). Using this data and taking the impact of an average page as a reference value, the algorithm calculates the environmental footprint.
- Another tool, Website Carbon Calculator, provides an estimate of the CO2 emissions generated each time a person visits the web page under analysis, as well as its annual emissions based on the average number of monthly views. What’s more, the platform shows if the page is “powered” by renewable energies, using the Green Web Foundation
- Designed by Google, PageSpeed Insights analyses the content of a web page, assigns it a score, then generates suggestions for loading it faster. To implement these recommendations, it is possible to install PageSpeed Modules on the web server hosting the site. The tool will then automatically apply filters (of which there are over forty). One set of filters aims, for example, to reduce the size of graphic elements, in particular by employing lossless compression techniques; other filters rewrite the content of HTML files to reduce their size, etc. Imagined first and foremost for optimising websites’ performances, Google’s Page Speed family of tools is de facto contributing to the reduction of their environmental footprint by reducing their physical footprint.
A sustainable website is a better performing website
A more sober website may serve the environmental cause, but it also serves user experience, as it is faster and more efficient. This is the message delivered by Areno, a Parisian digital agency who embarked upon a digital sobriety procedure in 2019 using the above-mentioned tools.
This procedure consists on the one hand in designing and building each website “according to a very strict protocol aiming to minimise the digital footprint”, and on the other in building customer awareness of eco-design and accompanying them in their transition towards sustainable websites.
For this purpose, the agency is working on developing an algorithm that will enable measurement of a website’s footprint (front end only, that is the set of visible elements).
The tool – which will be available free of charge – provides an audit of the existing system then offers to carry out the necessary technical optimisations. According to Albin Porcheret, CEO and co-founder of the agency, “the analysis of the front of an application can, in itself, already be highly significant and enable savings of tens of tons of CO2 and several hundreds of thousands of litres of water per year”.
NegaOctet simplifies life cycle assessment
Supported by several sustainable computing players and funded by the French Agency for Ecological Transition (Ademe), NegaOctet is a research project aimed at developing an environmental impact assessment toolkit for digital services, based on an LCA approach. The idea? To simplify the implementation of this multi-criteria analysis and to create tools that are useable by non-experts.
This “toolmaking of the assessment procedure” translates into the creation of a methodology framework, a database, an assessment model and, finally, the provision of an operational tool making it possible to carry out an LCA taking into account user equipment, data centres and networks.
Successor of the GreenConcept programme, carried out from 2017 to 2019 with the aim of helping SMEs to incorporate the principles of eco-design into the design and development of their digital services, NegaOctet was launched in 2018 and is currently in the testing phase. Companies can join the project as pilot companies.




