“Si un site Web plus sobre sert la cause environnementale, il sert aussi l’expérience utilisateur, car il est plus efficace et rapide.”
Chaque site Internet occasionne des impacts environnementaux. Accéder à une page Web et l’afficher sur un navigateur nécessite de transporter et manipuler des données, et donc consommer de l’énergie et de la puissance CPU (Central Processing Unit) ; il faut utiliser un ordinateur, des serveurs, un réseau, dont la fabrication et l’utilisation contribuent à l’épuisement des ressources et aux émissions de gaz à effet de serre (GES).
Les sites ne possèdent toutefois pas tous la même empreinte ; les pages Web n’émettent pas toutes la même quantité de CO2, certaines étant plus lourdes et complexes.
Pour évoluer vers des sites plus sobres, il est nécessaire de disposer des outils nécessaires pour identifier les actions à mener.
Une évaluation environnementale difficile
Une stratégie de sobriété numérique commence par une évaluation des impacts environnementaux. Or, cette opération, même circonscrite à un seul site Web, s’avère compliquée en raison de l’absence de données de référence.
L’analyse du cycle de vie (ACV) est l’outil le plus abouti pour mener à bien ce bilan. Cette méthode d’évaluation normalisée repose d’une part sur la prise en compte de toutes les étapes du cycle de vie du produit, de l’extraction des matières premières à la fin de vie, et d’autre part sur une vision “multicritères” combinant l’analyse des flux entrants et sortants. Les premiers décrivent les ressources utilisées lors de la fabrication (matières premières, énergie, eau, etc.) et les seconds ce qui est rejeté (pollutions, déchets, etc.).

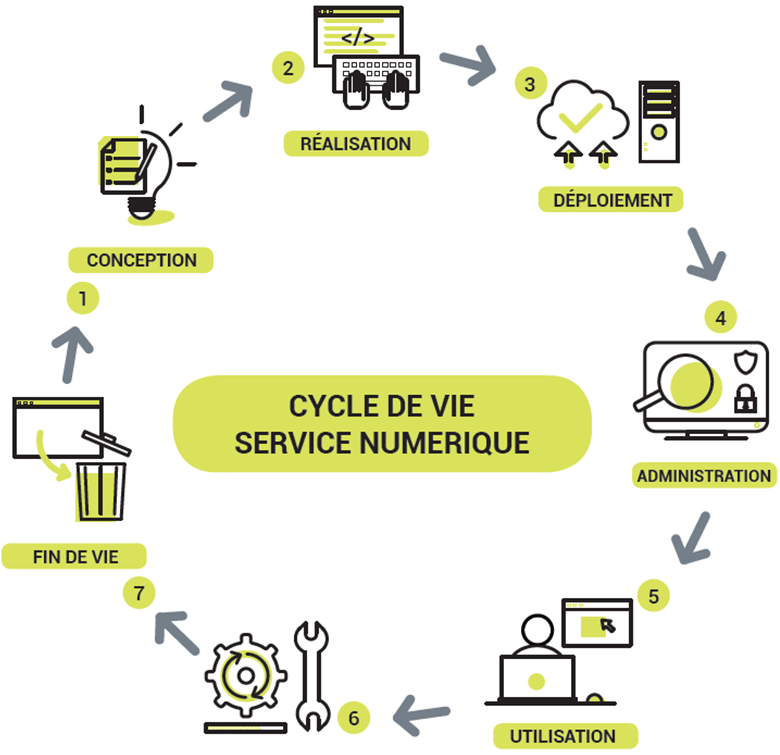
Source : Pôle Éco-conception
Le cycle de vie d’un site Internet comprend ainsi sa conception, son déploiement, son utilisation et sa maintenance. Prenant en compte les trois “tiers” de l’architecture du numérique (utilisateurs, réseaux, datacenters), l’analyse des flux porte par exemple sur l’énergie primaire et l’eau douce consommées lors de la fabrication des équipements utilisateurs.
La quantification de ces flux requiert une véritable expertise, car les phénomènes – et leurs interactions – à considérer et les règles à appliquer sont nombreux et complexes. Le métier de l’ACV s’appuie sur des bases de données élaborées par des sociétés spécialisées, qui n’ont pas intérêt à partager ce qui constitue leur fonds de commerce.
Quelques outils existants
Certains outils – parfois créés par ces mêmes acteurs – permettent toutefois de connaître instantanément la performance environnementale d’une page Web à partir de son URL.
- Développé par GreenIT, EcoIndex établit ainsi un score sur 100 calculé à partir de plusieurs paramètres techniques qui témoignent de la lourdeur et de la complexité de la page analysée – taille du DOM (le Document Object Model est l’interface de programmation des documents HTML et XML), Ko transférés, nombre de requêtes HTTP – et de l’empreinte physique qui en découle (consommation processeur, CPU et mémoire vive, RAM, quantité de données échangées, etc.). À partir de ces données et en prenant pour valeur de référence l’impact d’une page moyenne, l’algorithme calcule l’empreinte environnementale.
- Autre outil, Website Carbon Calculator donne une estimation des émissions de CO2 générées chaque fois qu’une personne visite la page Web analysée et de ses émissions annuelles, à partir du nombre moyen de vues mensuelles. En outre, la plateforme indique si la page est “alimentée” par des énergies renouvelables en se basant sur la base de données de The Green Web Foundation.
- Conçu par Google, PageSpeed Insights analyse le contenu d’une page Web, lui attribue une note, puis génère des suggestions pour la charger plus rapidement. Pour mettre en œuvre ces recommandations, il est possible d’installer PageSpeed Modules sur le serveur Web hébergeant son site. L’outil va alors appliquer automatiquement des filtres (il en existe plus d’une quarantaine). Une série de filtres vise par exemple à réduire la taille des éléments graphiques, notamment en employant des techniques de compression sans perte ; d’autres filtres réécrivent le contenu des fichiers HTML pour réduire leur taille, etc. Pensée avant tout pour optimiser les performances des sites Web, la famille d’outils PageSpeed de Google contribue de fait, en réduisant leur empreinte physique, à diminuer leur empreinte environnementale.
Un site plus durable est un site plus performant
Si un site Web plus sobre sert la cause environnementale, il sert aussi l’expérience utilisateur, car il est plus efficace et rapide. C’est le message véhiculé par Arneo, une agence digitale parisienne qui a entamé en 2019 une démarche de sobriété numérique s’appuyant sur les outils cités plus haut.
Cette démarche consiste d’une part à concevoir et construire chaque site Web “selon un protocole très strict visant à minimiser l’empreinte du numérique”, et d’autre part à sensibiliser ses clients à l’écoconception et les accompagner dans leur transition vers des sites durables.
Pour ce faire, l’agence travaille au développement d’un algorithme permettant de mesurer l’empreinte d’un site Web (uniquement le “front-end”, c’est-à-dire l’ensemble des éléments visibles).
L’outil – qui sera disponible gratuitement – fournit un audit de l’existant, Arneo proposant ensuite de réaliser les optimisations techniques nécessaires. Selon Albin Porcheret, CEO et cofondateur de l’agence, “l’analyse du front d’une application peut en soi déjà être très significative et permettre de réaliser des économies de dizaines de tonnes de CO2 et plusieurs centaines de milliers de litres d’eau à l’année”.
NegaOctet simplifie l’analyse du cycle de vie
Porté par plusieurs acteurs de l’informatique durable et subventionné par l’Ademe, NegaOctet est un projet de recherche qui vise à développer un référentiel d’évaluation des impacts environnementaux des services numériques basé sur une approche d’ACV. L’idée ? Simplifier la réalisation de cette analyse multicritères et créer des outils utilisables par des non-experts.
Cet “outillage de la démarche d’évaluation” se traduit par la création d’un cadre méthodologie, d’une base de données, d’un modèle d’évaluation, et finalement de la mise à disposition d’un outil opérationnel permettant de mener une ACV tenant compte des équipements utilisateurs, des datacenters et réseaux.
Héritier du programme GreenConcept, mené de 2017 à 2019 dans le but d’aider les PME à intégrer les principes de l’écoconception dans l’élaboration et le développement de leurs services numériques, NegaOctet a été lancé en 2018 et est aujourd’hui en phase d’expérimentation. Les entreprises peuvent rejoindre le projet en tant qu’entreprise pilote.




